ACM is Australia’s largest independent publishing company with more than 100 brands reaching 4.1 million* Australians each month.
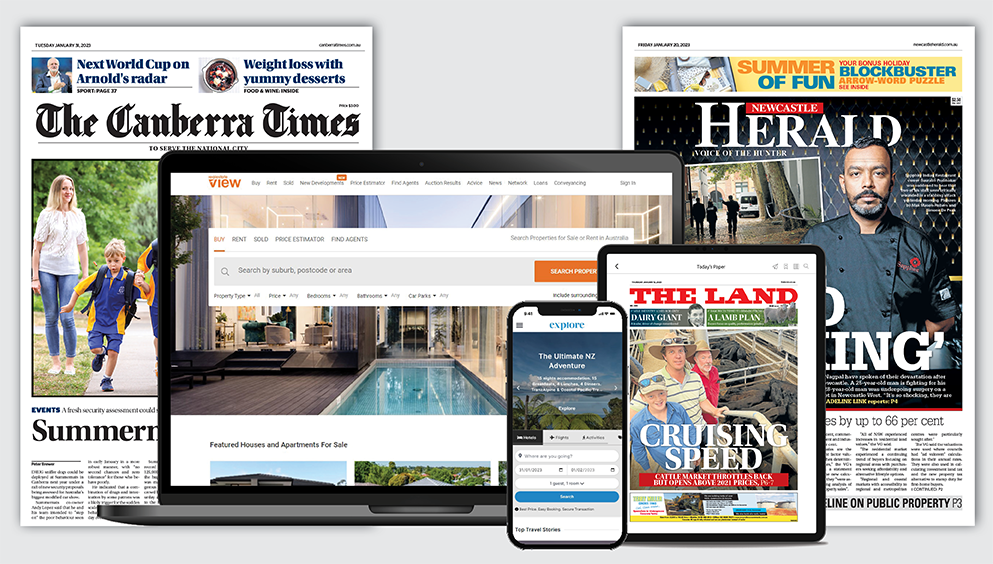
At ACM we pride ourselves on keeping our communities strong, informed and connected and we do this in three ways; by connecting readers to trusted content through our independent journalism, connecting advertisers to audiences through insight-led marketing solutions and by partnering with over 200 important programs across the communities we serve.
*Source: Roy Morgan Single Source, Aug 22 – Sep 23, P14+ – ACM monthly audience.